Olá você ja deve ter percebido uma mudança no postal ASP.NET com relação aos tutoriais do .NET Core.
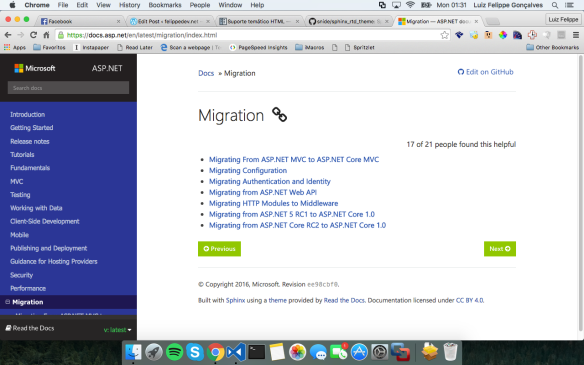
Hoje eu estava lendo e re-lendo os tutoriais sobre WebAPI utilizando o Net Core e percebi que a interface do portal tinha mudado, foi então que depois de dias eu me atentei para o rodapé da página que diz assim
Built with Sphinx using a theme provided by Read the Docs. Documentation licensed under CC BY 4.0.

Bingo! estão experimentando uma forma nova de postar a documentação e os tutoriais do Net Core. E foi ai que eu descobri o Sphinx, uma ferramenta bem popular entre a galera do Python que usa uma linguagem de marcação conhecida como reStructuredText ou .rst que pode te ajudar bastante na hora de gerar a documentação de seus software seja ele na linguagem que for.
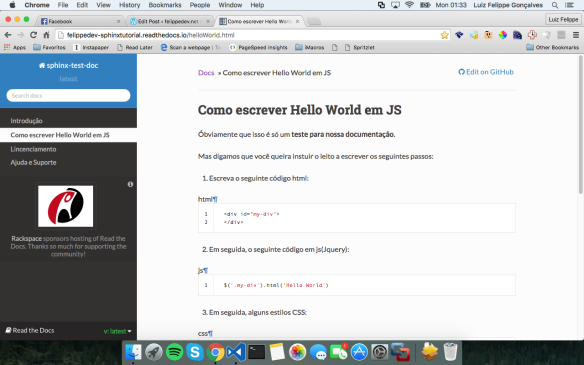
Se esse assunto te interessa e você quer escrever uma página de documentação igual essa aqui que eu escrevi, leia este artigo até o fim.

“Less talk, more code”
1. A primeira coisa que você vai precisar é instalar o Python na sua máquina:
brew install python
2. Depois vc vai instalar o Sphinx:
pip install sphinx
O pip é um gerenciador de repositórios PY assim como o NPM com o Node.js.
3. A seguir, você deverá criar a pasta na qual deseja gerar sua documentação e inicializar o sphinx:
mkdir docs
cd docs
sphinx-quickstart
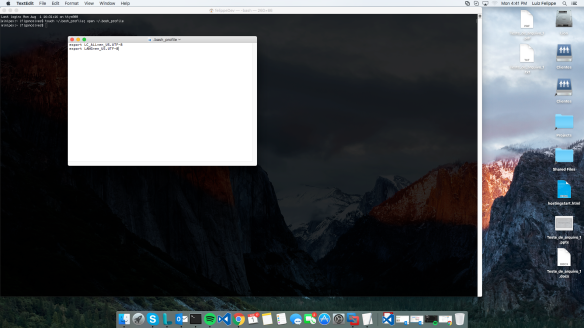
Importante – Atualizado (01/08/2016): Caso você tenha problemas ao executar o comando sphinx-quickstart, talvez você deva abrir o seu .bash_profile:
touch ~/.bash_profile; open ~/.bash_profile
Inserir as seguintes variáveis e salvar o arquivo:
export LC_ALL=en_US.UTF-8
export LANG=en_US.UTF-8
E em seguida, executar o comando abaixo:
source $HOME/.bash_profile

Agora você pode continuar com o comando sphinx-quickstart que as coisas funcionarão como esperado. Encontrei a solução deste problema nesse link.
4. Bom agora vai começar um longo Quiz aonde você deverá responder Y ou N para as milhares de perguntas que o Sphinx fará. Como você me deu algum crédito e está lendo isso, vou compartilhar contigo o caminho das pedras:
Enter the root path for documentation.
> Root path for the documentation [.]:
— Aperte enter.
You have two options for placing the build directory for Sphinx output.
Either, you use a directory “_build” within the root path, or you separate
“source” and “build” directories within the root path.
> Separate source and build directories (y/n) [n]: y
— Marque N para essa opção, pois vamos usar o VSCode com uma extensão bem bacana.
Inside the root directory, two more directories will be created; “_templates”
for custom HTML templates and “_static” for custom stylesheets and other static
files. You can enter another prefix (such as “.”) to replace the underscore.
> Name prefix for templates and static dir [_]:
— Aperte enter, Sorria e acene.
The project name will occur in several places in the built documentation.
> Project name:
> Author name(s):
— Nome do projeto e autor.
Sphinx has the notion of a “version” and a “release” for the
software. Each version can have multiple releases. For example, for
Python the version is something like 2.5 or 3.0, while the release is
something like 2.5.1 or 3.0a1. If you don’t need this dual structure,
just set both to the same value.
> Project version:
— A versão inicial da sua documentação, normalmente: 0.0.1 ou 0.0.1a
> Project release [0.0.1]:
— Aperte enter.
If the documents are to be written in a language other than English,
you can select a language here by its language code. Sphinx will then
translate text that it generates into that language.
For a list of supported codes, see
http://sphinx-doc.org/config.html#confval-language.
> Project language [en]:
— Isso é bem bacana! Quer a interface da sua documentação em português? Informe pt_BR
The file name suffix for source files. Commonly, this is either “.txt”
or “.rst”. Only files with this suffix are considered documents.
> Source file suffix [.rst]:
— Aperte enter.
One document is special in that it is considered the top node of the
“contents tree”, that is, it is the root of the hierarchical structure
of the documents. Normally, this is “index”, but if your “index”
document is a custom template, you can also set this to another filename.
> Name of your master document (without suffix) [index]:
— Aperte enter.
Sphinx can also add configuration for epub output:
> Do you want to use the epub builder (y/n) [n]: y
— Quer que os usuários consigam gerar arquivos ePub da sua documentação? Y!!!
Please indicate if you want to use one of the following Sphinx extensions:
> autodoc: automatically insert docstrings from modules (y/n) [n]: y
> doctest: automatically test code snippets in doctest blocks (y/n) [n]:
> intersphinx: link between Sphinx documentation of different projects (y/n) [n]:
> todo: write “todo” entries that can be shown or hidden on build (y/n) [n]:
> coverage: checks for documentation coverage (y/n) [n]:
> imgmath: include math, rendered as PNG or SVG images (y/n) [n]:
> mathjax: include math, rendered in the browser by MathJax (y/n) [n]:
> ifconfig: conditional inclusion of content based on config values (y/n) [n]:
> viewcode: include links to the source code of documented Python objects (y/n) [n]:
> githubpages: create .nojekyll file to publish the document on GitHub pages (y/n) [n]:
— Marque Y para a primeira opção e não para as demais. Eu havia marcado Y para a criação os arquivos .nojekyll (Se você não sabe o que é Jekyll, clique aqui) e algumas coisas deram errado então sugiro que você continue seguindo o caminho das pedras.
A Makefile and a Windows command file can be generated for you so that you
only have to run e.g. `make html’ instead of invoking sphinx-build
directly.
> Create Makefile? (y/n) [y]: y
> Create Windows command file? (y/n) [y]: y
— Você não quer excluir os usuários de Windows da possibilidade de alterar e gerar sua documentação né? Então aceite essas duas opções.
Ok, se tudo deu certo você está quase lá!
5. Vamos gerar a documentação e na sequência eu ja vou explicar como vc vai editar tudo. Execute o comando:
make html
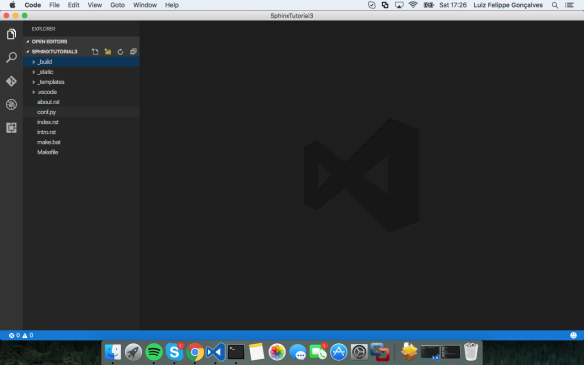
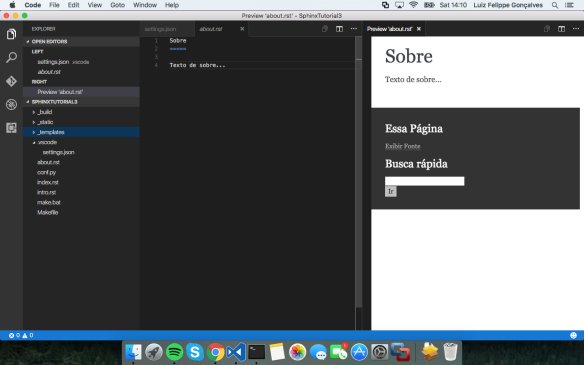
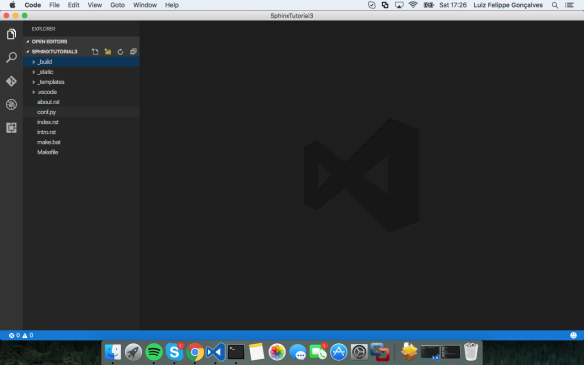
6. A sua estrutura de arquivos deverá se parecer com isto:

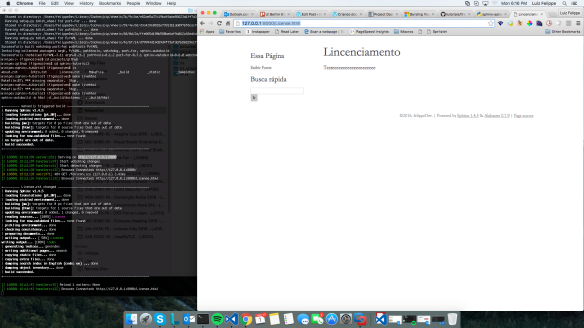
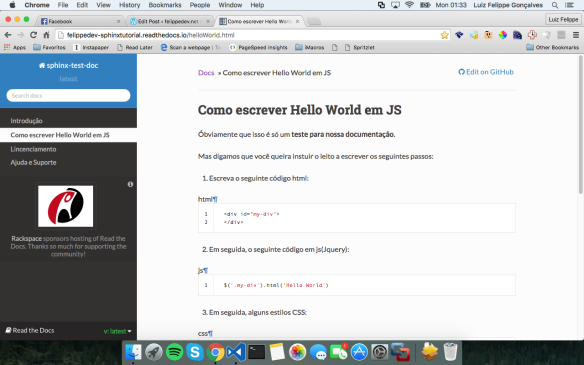
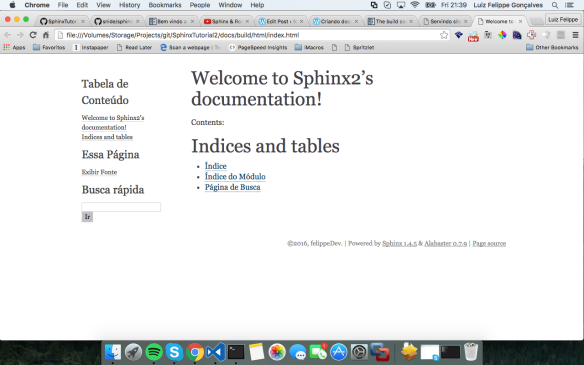
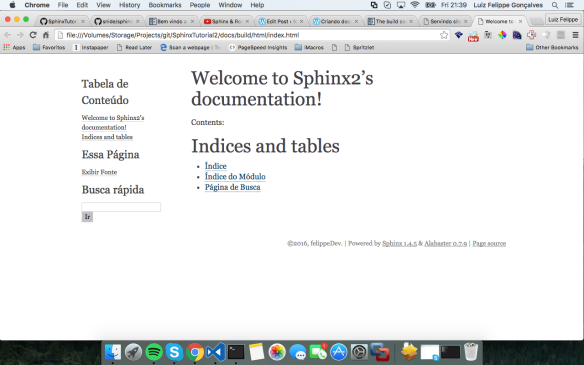
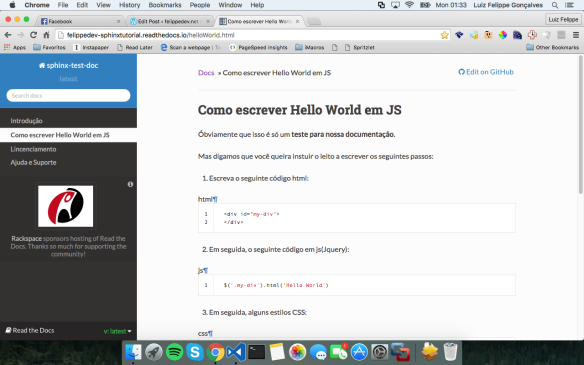
7. Agora abra o arquivo index.html em build/html:

Show! As coisas estão funcionando!
“Ah, mas não ficou igual ao seu!” Calma… vamos chegar lá.
Entendendo os arquivos e como funciona o reStructuredText (rst)
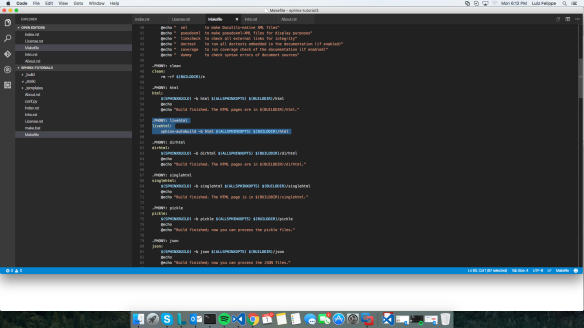
Você encontrará 2 arquivos importantes o conf.py que é o responsável por armazenar toda aquela configuração dos passos anteriores e o index.rst
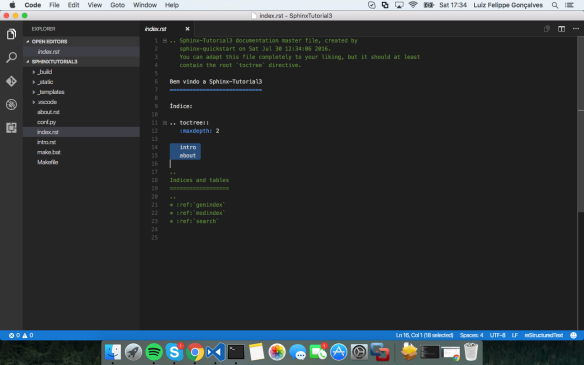
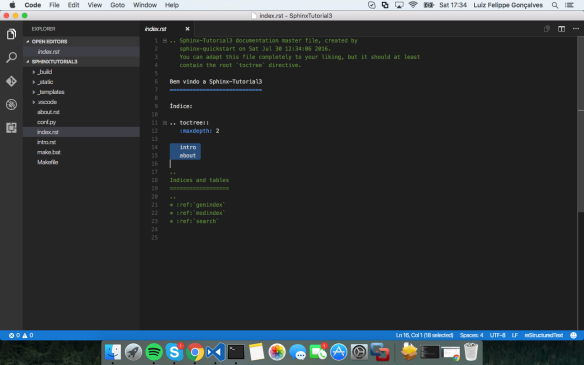
8. Abra o index.rst e adicione novas linhas baixo: (Atenção para a identação, se você errar a identação seus htmls não serão gerados)

9. A partir do momento que inserimos 2 tópicos em index.rst, deveremos criar 2 arquivos com o mesmo nome (exatamente igual, rst é case-sensitive) na mesma pasta, ou seja, intro.rst e about.rst.
Como funciona reStructuredText?
Agora vamos entender como funciona o reStructuredText. Para quem já está acostumado a escrever mardkdown acredito que seja mais fácil se adaptar:
Cabeçalho da seção
==================
Sub-cabeçalho da seção
----------------------
Exemplo de cabeçalhos
- Primeiro item- Segundo item- Um sub item
Exemplo de listas simples
.. code-block:: js
:caption: js
:name: js
:lienos:
//Algum código em JS
Exemplo de Block de código
Maneiras Práticas de escrever reStructuredText (.rst)
De fato, pode parecer complicado mas depois de uns minutos você começa a se acostumar e acaba percebendo que é bem mais ágil e limpo do que usarem editores de html. Caso você queira conhecer mais sore reStructuredText acesse este link.
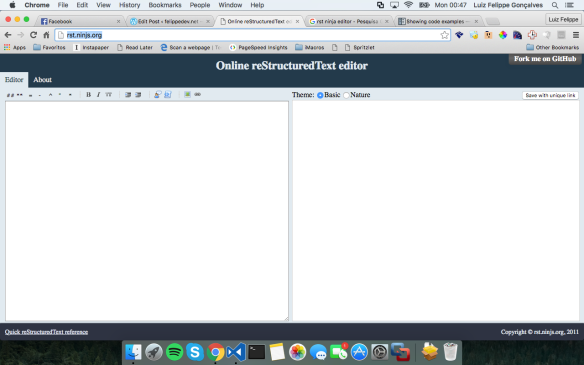
Você também pode utilizar o Online reStructuredText Editor, entretanto este editor não contemplará blocos de código.

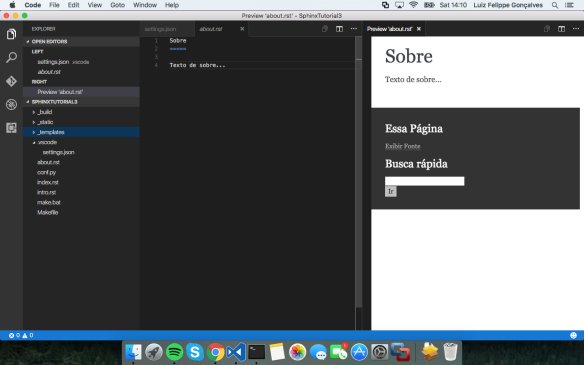
Outra forma bacana de trabalhar é usando uma extensão para Visual Studio Code desenvolvida por Lex LI.

Instalando o rtd_theme e outros temas
Para instalar aquele o rtd_theme (o que usei neste exemplo) siga os seguintes passos:
1. Baixe o tema via pip:
$ pip install sphinx_rtd_theme
2. Insira esta linha em seu arquivo conf.py:
import sphinx_rtd_theme
3. Altere as variáveis em seu config.py conforme abaixo:
html_theme = "sphinx_rtd_theme"
html_theme_path = [sphinx_rtd_theme.get_html_theme_path()]
E pronto! Sua documentação já está bem parecida com a que eu escrevi como exemplo. Para saber mais sobre o rtd_theme clique aqui e para saber mais sobre demais temas para o Sphinx, clique aqui.

Conclusão
Sphinx é uma ferramenta extremamente ágil e reStructuredText é uma linguagem fácil de se acostumar, principalmente se compararmos com documentações criadas puramente em texto. As funções de exportação para html, pdf e ePub são muito legais e o suporte a temas e a facilidade ao alterar o conteúdo das páginas é sem duvida uma evolução. Entretanto o suporte a editores ainda torna trabalhoso o upload de imagens e a inserção de blocos de código.
Este artigo acabou ficando extremamente longo, então vou encerrá-lo por aqui. No próximo artigo vou explicar como utilizar uma função de “live reload” para facilitar a edição de sua documentação, publicar num repositório Git e utilizar o Read the Docs para renderizar e até apontar um domínio para sua documentação.
Até a proxima 😉
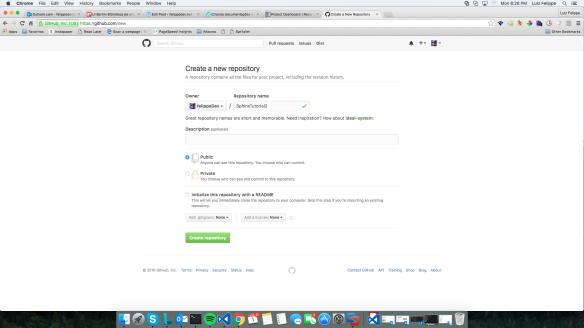
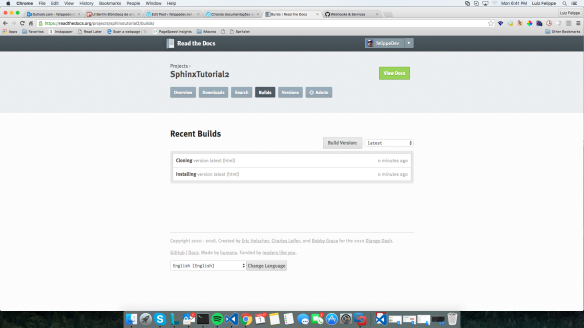
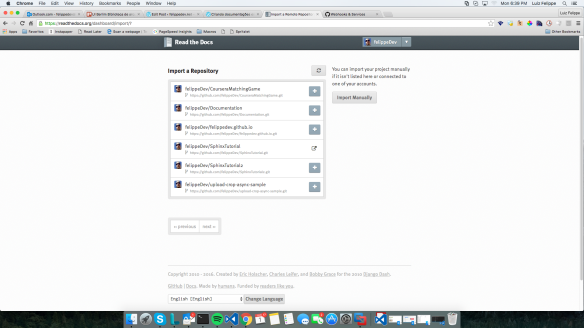
 3. Em seguida, selecione “Next” e aguarde uns instantes. Atualize a página algumas vezes para verificar se os processos passaram sem nenhuma falha.
3. Em seguida, selecione “Next” e aguarde uns instantes. Atualize a página algumas vezes para verificar se os processos passaram sem nenhuma falha.